こんばんは、orphen(@orphenchannel)です。
最近すっかり写真を撮るのが好きなので写真を見てもらえるページを作りたいと、ずっと思っていました。色々調べてみるとブログにInstagramに投稿した写真を掲載するページが作れることを発見!ということで、早速作ってみました。
しかし、その過程でプラグインのインストールの仕方は書いていても、途中で分かりにくかったりしたので備忘録も兼ねて設置方法を書いていきたいと思います。
目次
プラグインはAlpine PhotoTile for Instagramを利用
今回のInstagramを利用したフォトギャラリーには、Alpine PhotoTile for Instagramというプラグインを利用します。こちらのプラグインは途中の設定方法が難しいものの、レイアウトやライトボックス表示にするかなどを選べて便利です。
公式サイトは↓
プラグインをインストール&有効化する
- まずはダッシュボード]→[プラグイン]→[新規追加]
- 新規追加の画面で[Alpine PhotoTile for Instagram]を検索しインストールします。
- プラグインを有効化
プラグインとInstagram側の設定をする
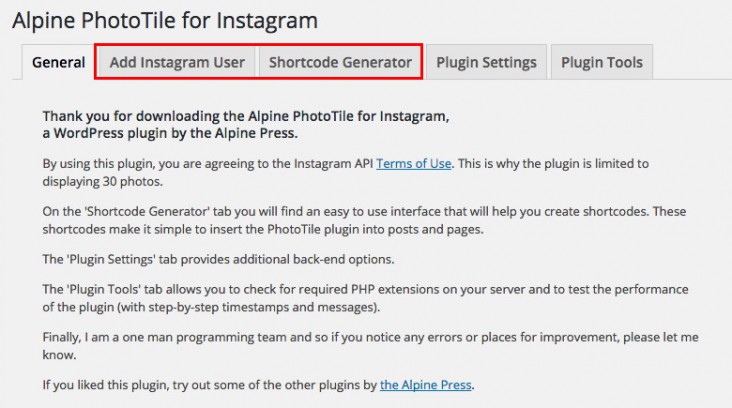
- [設定]→[Alpine Tile;Instagram]を選択
- 設定画面を開くと上記の様な画面が表示されます。赤く囲ってあるタブを選択して設定していきます。
- 最初にInstagramとのひも付けをしないといけないので、左から2番目の[Add Instagram User]を選択
先ほどのタブを開くと1番最初に設定の仕方について説明が出てきますが、全部英語です。日本語化できるプラグインなどは今のところ見つけれていません。誰かアプリ作成とか詳しい方いたら作って欲しい!
赤線を引いたところには「Don’t worry.It’s easy.(心配いらない。簡単にできる)」と書いています。しかし、これまでに何人もの人を惑わせた形跡(他の人のブログ)は残っています。
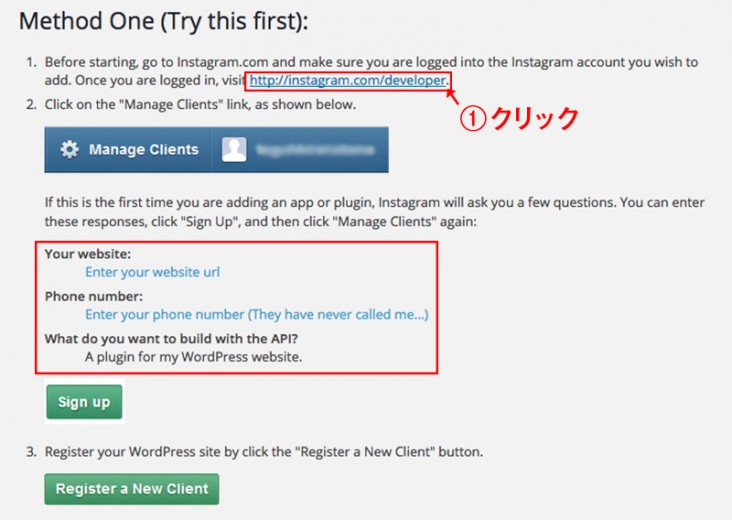
では、もう少し下の方を見ていきましょう。やり方は二通りあるようですが、今回はひとつ目の方法で設定したいと思います。赤く囲った部分(http://instagram.com/developer/)をクリックしてInstagramのAPI設定画面に進む
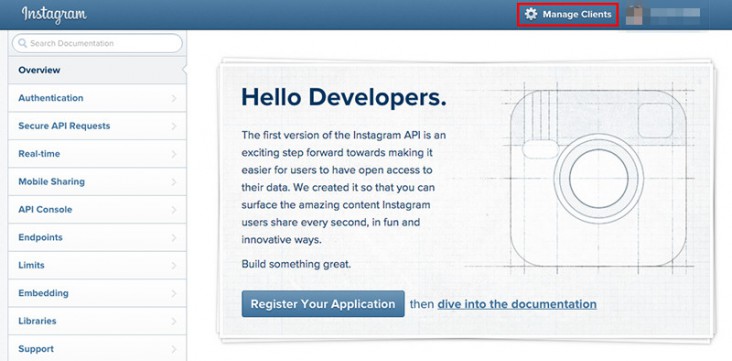
すると、InstagramのDeveloper設定の画面が開きます。右上のモザイク部分には、自分のユーザーIDとアイコンが出てきます。アイコンの左側にある「Manage Clients」を選択します。

次に緑色のボタン「Register a New Client」を選択して、クライアントを追加していきます。
ここからは画面の案内に沿って入力していくのですが、つまづくポイントがVaild redirect URLsです。ここだけは言われるがままに入力するだけではないので、要注意です!
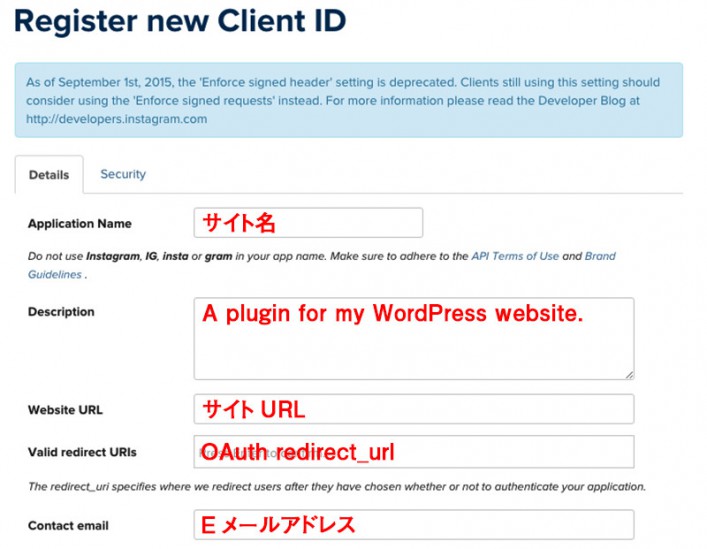
入力内容
- Application Name→サイト名
- Description→A plugin for my WordPress websaite.(←コピペして使用してください)
- Website URL→サイトのURL
- Vaild redirect URLs→Wordpressのプラグイン画面に表示されているOAuth redirect_URLを入力(下記の画像を参考にしてください)
- Contact email→Eメールアドレス
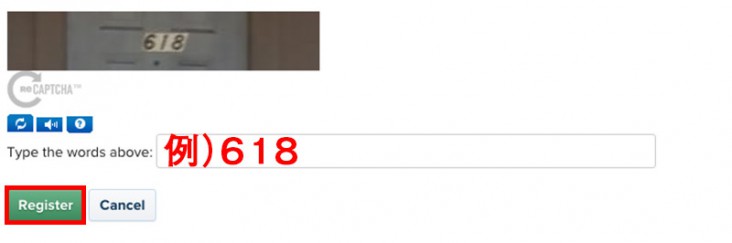
- Type the words above→画像に表示されている文字を入力。この画像の場合は「618」
- 最後に「Register」を選択して完了!もしも入力間違いがあった場合はエラーメッセージが表示されるので、該当箇所を確認して再入力してみてください。
たしか電話番号を入力するところもあったはずなのですが、スクショを撮りに行った時には出てきませんでした・・・。電話がかかってくることはないそうなので、Phone Numberという箇所が出てきたら、電話番号を入力してください。
Vaild redirect URLsについて
Instagram上での設定をするにあたって最大のつまづきポイントです!
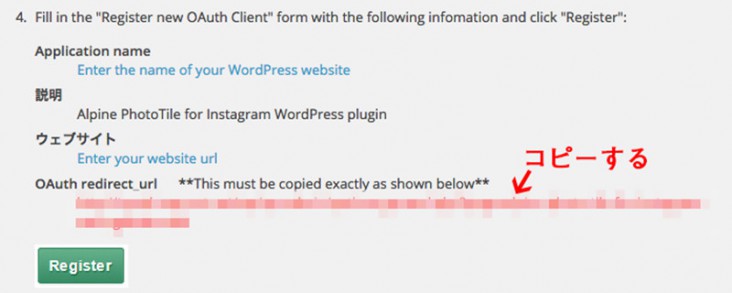
WordPress上の設定画面に表示されるOAuth redirect_urlをコピーします。こちらのURLは[Add Instagram User]内にある[Method One]の4番目の部分に書いています。下記の画像を参考にしてみてください。
Client IDとClient Secretを入力
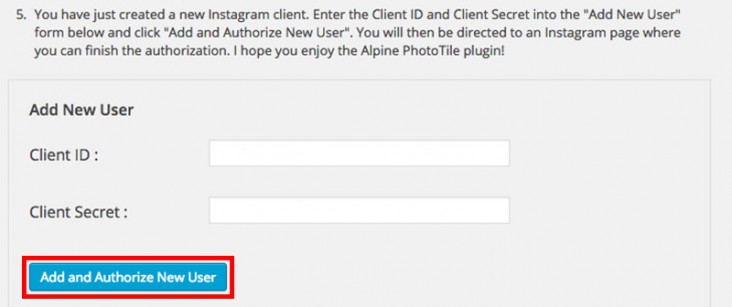
ここまでくれば、もう後ひと息です!先ほど「OAuth redirect_url」を参照した部分の次に5番目の手順が用意されています。
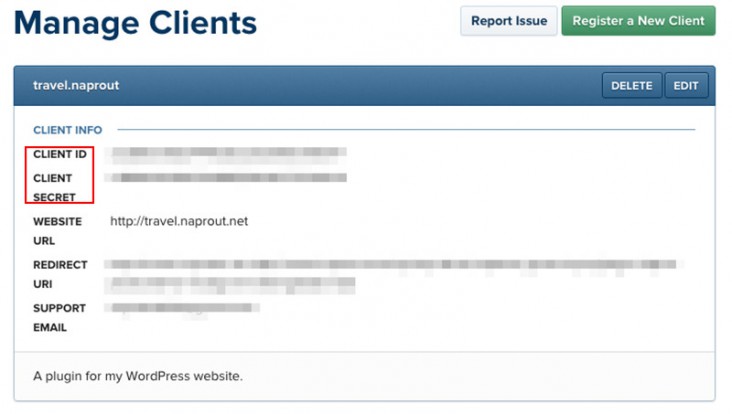
5番目の手順では、Client IDとClient Secretを入力するようになっています。Instagram Developerの設定が最後まで終わると下記の様な画面が表示されます。こちらの画面にあるCLIENT IDとCLIENT SECRETをコピーして、上記の画面にペースト(貼付け)します。入力が完了したら最後の「Add and Authorize New User」をクリック。
以上で、WordPressとInstagramのひも付けは完了です。ここからは、実際に設置する方法を紹介していきます。
ショートコードを作成する
固定ページや投稿記事にフォトギャラリーを作成するためには、ショートコードと呼ばれるものを生成します。
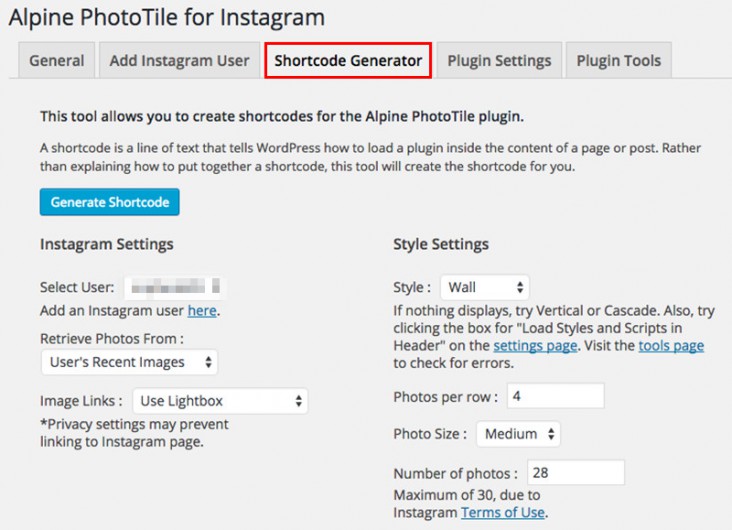
[設定]→[Alpine Tile;Instagram]→[Shortcode Generator]と選択していくと、上記の様な設定画面が表示されます。左側はInstagramのユーザーID、表示するものの種類、リンク方法を選択する方法が書かれています。こちらについては少し下のところで画像付きで説明しています。
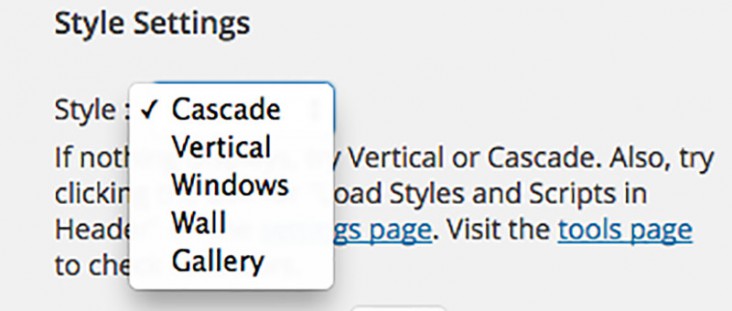
右側では画像の並べ方や表示サイズ、表示枚数を選択できるようになっています。下記には全てのスタイルで表示されるものを上げています。
- Style→表示方法(下の方に画像付きで載せています)
- Photo size→日本語でいうところの大中小から選べます、なんとなく真ん中のMediumを使用
- Number of photos→表示枚数(Instagramの仕様で最大30枚まで)
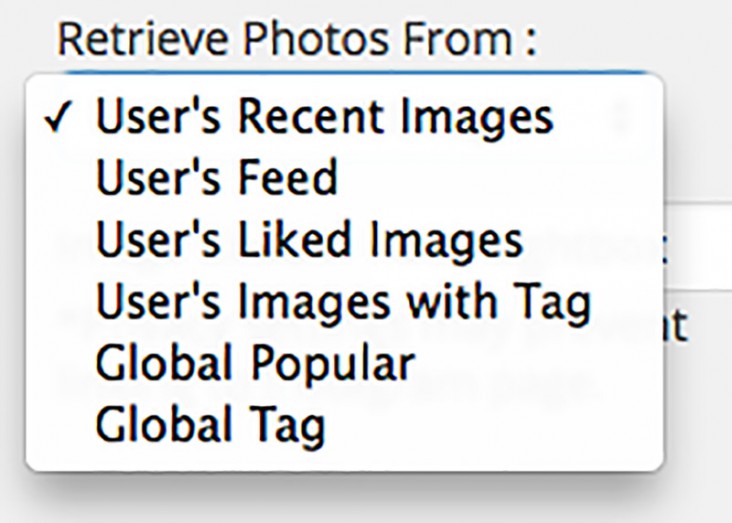
表示する画像の種類について
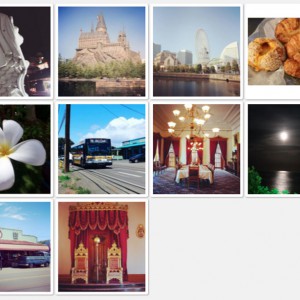
全部で6つの選択肢がありまずが、自分の写真でフォトギャラリーを作るので、「User’s Recent Imags」を選択します。その他5つの選択肢は以下の通り、
- User’s Feed→自分のフィード画面(タイムライン)
- User’s Liked Images→いいねした画像
- User’s Images with Tag→自分の画像とタグ
- Global Popular→人気画像
- Global Tag→人気タグ
自分の写真を見て欲しいという方が大半だと思うので、詳細に関しては割愛します。
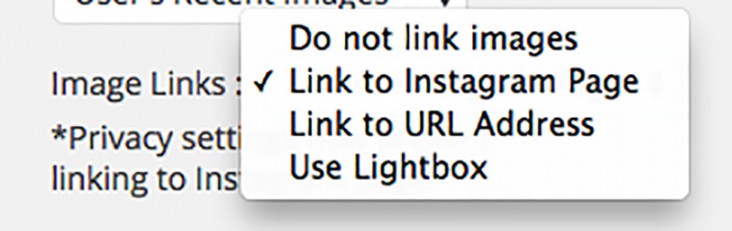
画像リンクについて
リンク方法は4種類から好きなものを選択します。
- Do not link images→リンクしない
- Link to Instagram Page→インスタグラムのマイページにリンク
- LInk to URL Address→指定したアドレスへリンク
- Use Lightbox→ライトボックスで表示
リンク方法については本当に好みの問題だと思うので、お好きなものをお選びください。Instagram側でも「いいね」が欲しい場合は、Instagramへのリンクを、マイページは見てもらわなくてもいいという場合はLightboxを選ぶといいと思います。画像をクリックすると大きなボックスで画像が表示される、ちょっとかっこいいアレです。
画像レイアウトについて
こちらは全部で5種類の表示方法があるので、順番に画像つきで紹介していきたいと思います。尚、Instagramの仕様のためどれを選んでも表示できる画像枚数(Numbers of Photos)は最大30枚までになります。
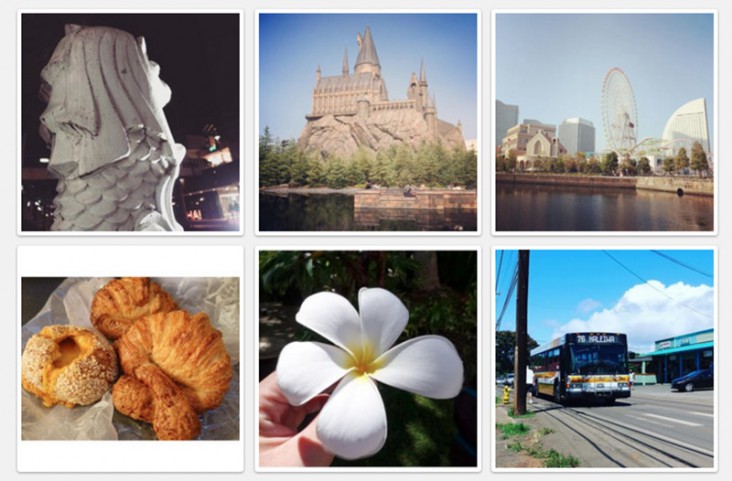
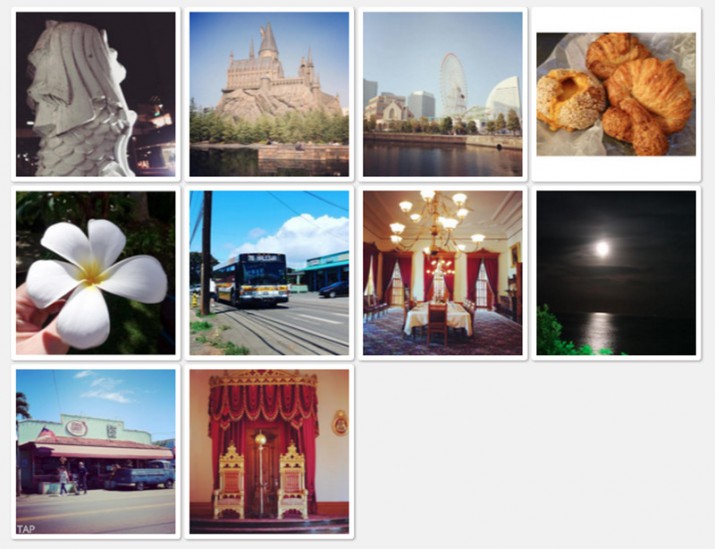
Cascade
タイル上に並べられています。Wallとの違いが私にはよく分からない・・・
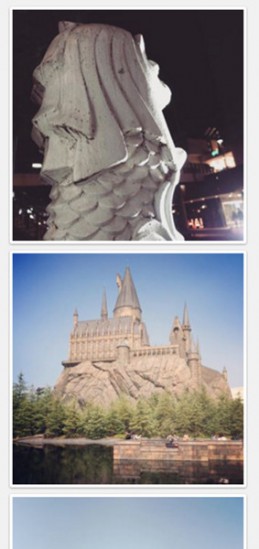
Vertical
縦向きにレイアウトされています。
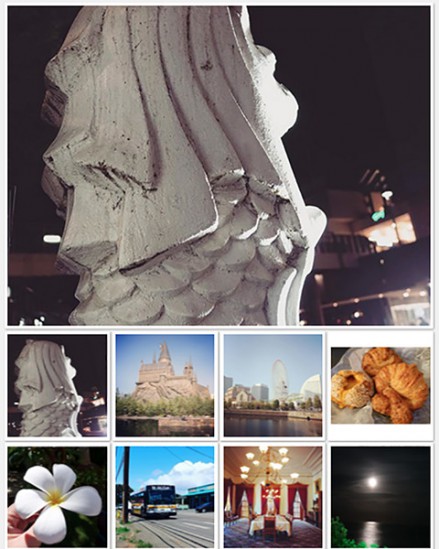
Windows
1列に何枚表示するかなどの設定で変わると思いますが、3枚の内1枚だけ少し大きめに表示されました。
Wall
こちらもCascade同様タイル上に並べられています。
Gallery
下の小さな画像をクリックすると上部に少し大きな画像で表示されます。
フォトギャラリーを投稿ページや固定ページに設置する
ショートコードが完成したら、プレビューで見え方を確認します。これでOKであればショートコードをコピーして、固定ページや投稿記事に貼付けます。ショートコードまでできれば、最後はとっても簡単♪
これでInstagramから自動的に画像が読み込まれるので、スマフォから画像を投稿するだけでどんどん更新されていきます。また続きを見たかったら、マイページへ来てねと誘導することで「いいね」や「フォロワー数」もアップできます。
まとめ
ざ〜っと一気に説明しましたが、設置できそうですか?途中、難しいところもありますが、無事に設置してもらえるといいなぁと思っています。皆様も良きインスタライフを送れることを祈ってます。また「いいね」やフォローも大歓迎です!ぜひぜひInstagramでも、よろしくお願いします。